微信小程序地图(map)组件点击(tap)获取经纬度的方法 -九游会下载
微信小程序中使用地图(map)组件,通过点击(tap)获取经纬度,按照官方的,暂时是没法做到的,从地图组件api多有残缺判断,怀疑是个实习生干的...
做个变通,适用性有限,请大家参考。基本思路就是在地图上铺满一层marker,从而通过点击marker获得经纬度。
const app = getapp()
const markersize = 30
function range(start, edge, step) {
for (var ret = [];
(edge - start) * step > 0; start = step) {
ret.push(start);
}
return ret;
}
function markers(northeast, southwest, scale, width, height) {
const markerslng = (northeast.longitude - southwest.longitude) * markersize / width
const markerslat = (northeast.latitude - southwest.latitude) * markersize / height
const maxlon = northeast.longitude
const minlon = southwest.longitude
const maxlat = northeast.latitude
const minlat = southwest.latitude
const lons = range(minlon, maxlon, markerslng)
const lats = range(minlat, maxlat, markerslat)
let _markers = []
lons.foreach((lon, i) => {
lats.foreach((lat, j) => {
_markers.push({
id: lon ',' lat,
latitude: lat,
longitude: lon,
iconpath: '/marker.png',
alpha: 0.1, //将图片设置为透明,通过开发者工具看不出效果,但真机是有效果的
width: markersize,
height: markersize
})
})
})
return _markers
}
page({
data: {
polygons: [],
controls: [{
id: 1,
position: {
left: 0,
top: 300 - 50,
width: 50,
height: 50
},
clickable: true
}],
markers: []
},
createmarkers() {
this.mapctx = wx.createmapcontext('map')
const query = wx.createselectorquery()
const map = query.select('#map').boundingclientrect()
let that = this
that.mapctx.getregion({
success(res1) {
that.mapctx.getscale({
success(res2) {
query.exec((res) => {
let width = res[0].width;
let height = res[0].height;
let _markers = markers(res1.northeast, res1.southwest, res2.scale, width, height)
that.data.markers = _markers
that.setdata(that.data)
})
}
})
}
})
},
regionchange(e) {
this.createmarkers()
},
markertap(e) {
console.log(e.markerid)
},
controltap(e) {
console.log(e.controlid)
},
onready(e) {
this.createmarkers()
}
})
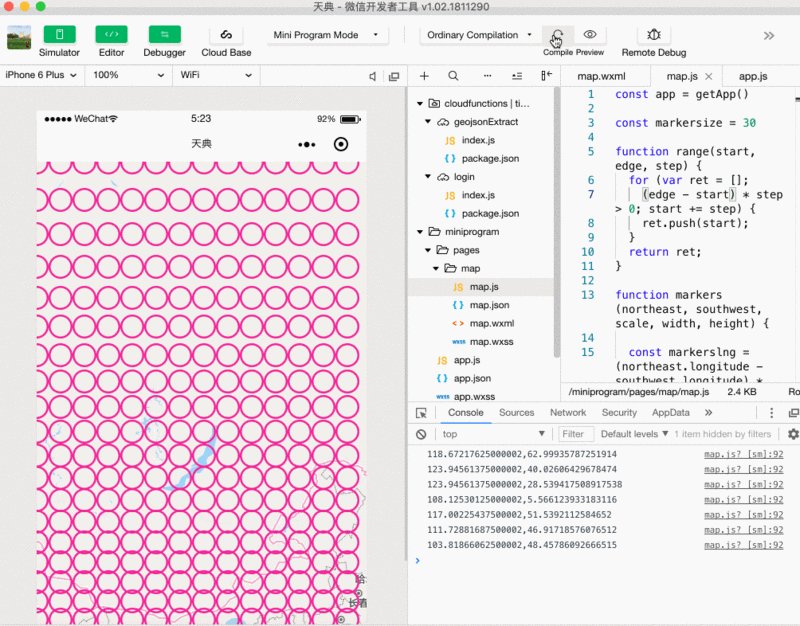
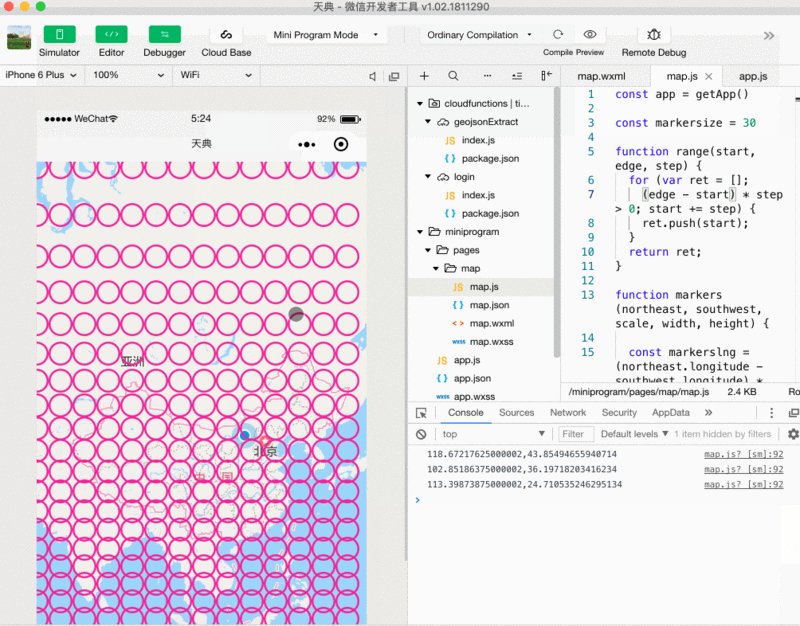
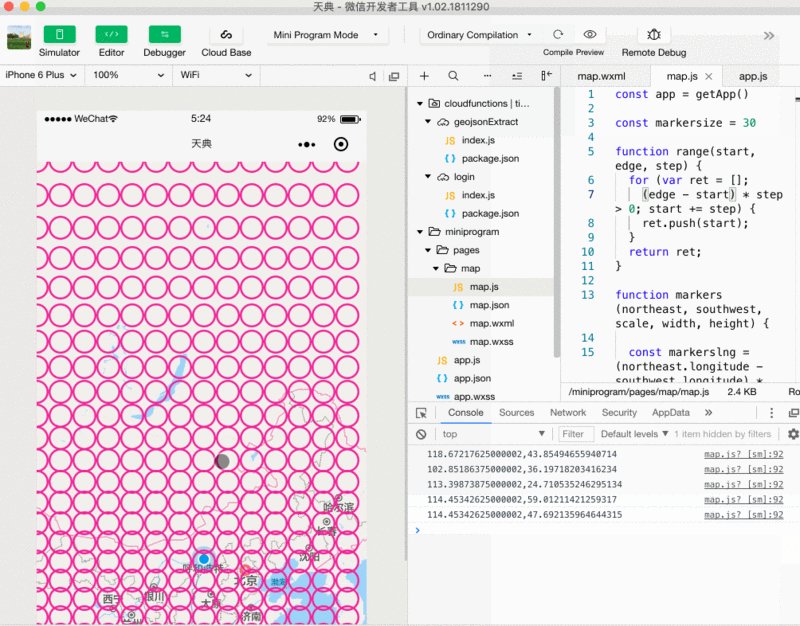
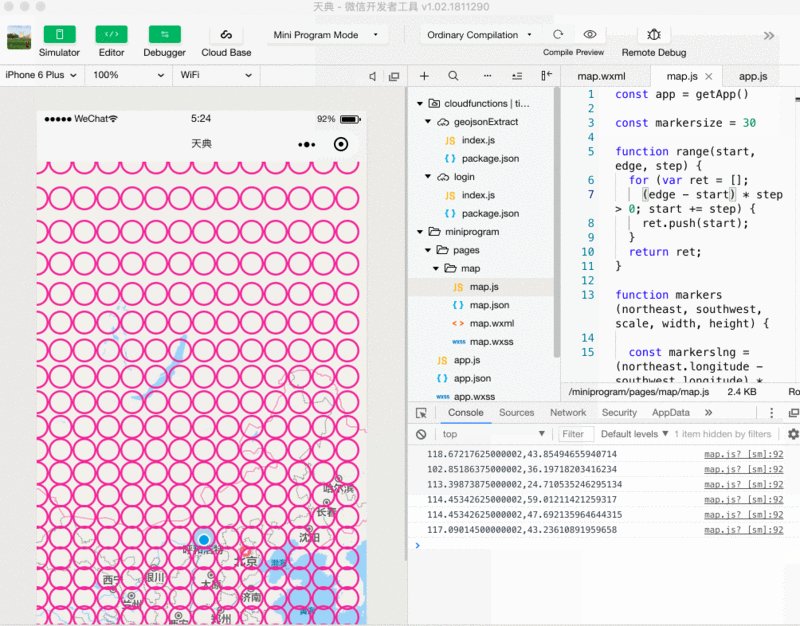
效果如图

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
声明:本文内容来源于网络,九游会下载的版权归原作者所有,内容由互联网用户自发贡献自行上传,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任。如果您发现有涉嫌九游会下载的版权的内容,欢迎发送邮件至:notice#www.elefans.com(发邮件时,请将#更换为@)进行举报,并提供相关证据,一经查实,本站将立刻删除涉嫌侵权内容。
基础教程
- html基础教程
- html5基础教程
- html参考手册
- svg 教程
- css 教程
- css 参考手册
- css3教程
- bootstrap3 教程
- bootstrap4 教程
- font awesome图标
- javascript 参考手册
- jquery 教程
- ajax 教程
- json 教程
- angularjs 教程
- reactjs 教程
- nodejs 教程
- python 教程
- c 教程
- golang 教程
- c 语言教程
- php 教程
- c# 教程
- linq 教程
- lua 教程
- ruby 教程
- rust 教程
- linux 教程
- r 语言教程
- docker 教程
- scala 教程
- matlab 教程
- erlang 教程
- pandas教程
- numpy教程
- java 教程
- springboot 教程
- jdbc 教程
- jsp 教程
- servlet 教程
- maven 教程
- spring 教程
- django 教程
- swift 教程
- kotlin 教程
- sql 教程
- mongodb 教程
- sqlite 教程
- postgresql 教程
- mysql 教程
- redis 教程
- elasticsearch 教程
猜你喜欢